A-Frame es un framework de código abierto basado en HTML que permite crear entornos inmersivos. En esta entrada, a modo de tutorial, veremos cómo crear un entorno básico de Realidad Virtual usando A-Frame. Además de crear la escena básica, aprenderemos cómo integrar objetos básicos cómo cajas o esferas en nuestro entorno. La creación de esta escena básica será la base de una futura creación inmersiva más compleja. A-Frame permite trabajar con distintas librerías, a continuación, se presenta el entorno desarrollado dentro del proyecto Longcovid, en el que se visualización datos en gráficas diseñadas con la librería BabiaXR.
Requerimientos técnicos
- Software editor de código como Visual Studio Code. Si no se ha trabajado nunca con un editor de este tipo, se recomienda la opción de trabajar desde el navegador, en sitios web tales como JSFiddle o Glitch. En este tutorial utilizaremos JSFiddle.
- Acceso a la web de A-Frame para consultar toda la documentación.
- Acceso a la web de Babia XR donde encontraremos también aspectos básicos.
Desarrollo
Preparación
Como se contempla en el punto anterior, si no se tiene experiencia trabajando con programas de edición de código como Visual Studio, se recomienda trabajar desde JSFiddle para facilitar el trabajo. Además, en esta web se podrá trabajar con código a la vez que se está visualizando lo que se está desarrollando. Una vez dentro de la web, se recomienda crearse una cuenta para guardar los proyectos que vayamos creando. Para una mejor visualización del trabajo, se recomienda colocar la vista Tabs (columns). Para ello, hay que clicar en “Settings” arriba a la derecha. Nos aparecerán dos columnas: la columna HTML (que será donde se edita el código) y la pestaña Results (que será donde se visualiza el resultado del proyecto). A continuación, se muestra una imagen para colocar este tipo de vista:

Creación de una escena básica
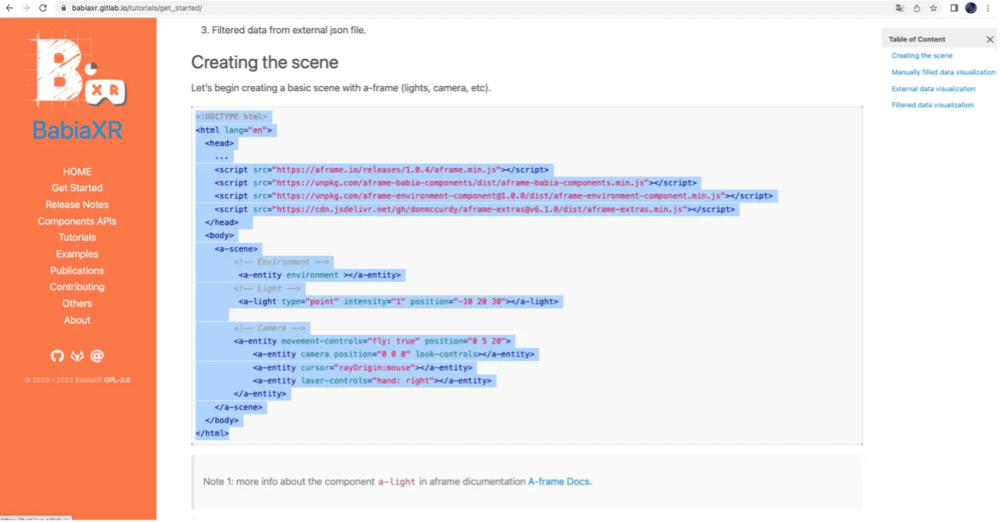
Una vez con nuestro espacio de trabajo preparado, necesitamos las líneas de código necesarias para crear nuestra primera escena básica. Para ello, accedemos a la web de Babia XR. Nada más entrar, tenemos el apartado “Creating the scene”. Aquí, es donde vamos a copiar las líneas de código que necesitamos.

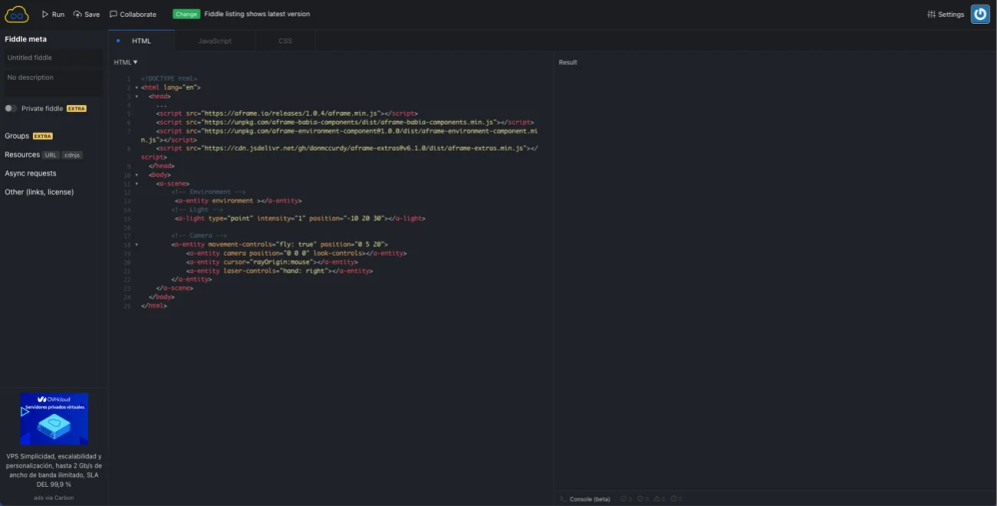
Una vez copiadas estas líneas, volvemos a nuestro espacio de trabajo de JSFiddle y las pegamos en la pestaña HTML, tal y como aparece a continuación:

Para visualizar este código, tenemos que clicar arriba a la izquierda en “Run”. Una vez cliquemos ahí, nos aparecerá el resultado de ese código tal y como se muestra a continuación:

Integración objetos básicos
Una vez con nuestro entorno básico creado, es la hora de integrar objetos. En esta ocasión, vamos a crear una caja y una esfera.
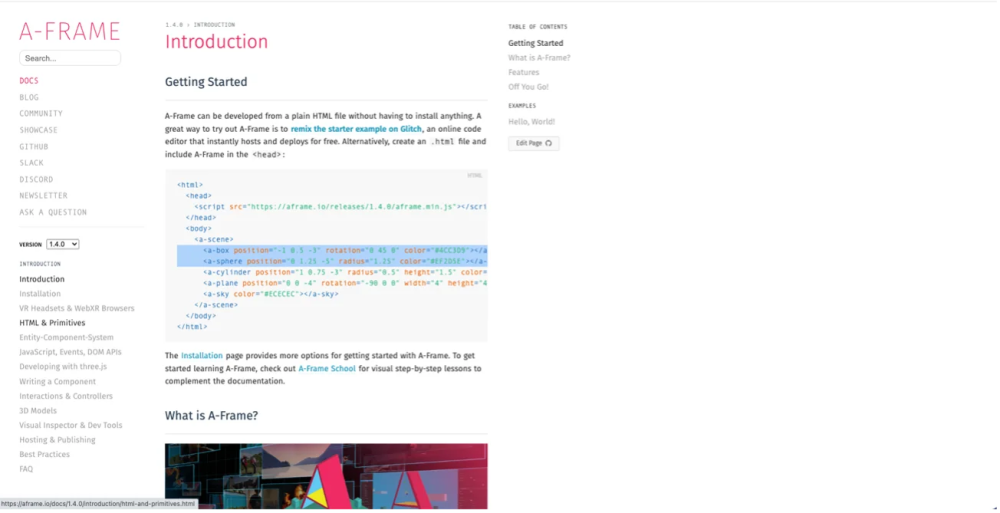
Para ello, accedemos a la página de A-Frame Get Started. En esta web, nos aparecerá toda la documentación necesaria para trabajar con A-Frame.
Nada más entrar, aparecen unas líneas de código en el recuadro de la sección “Getting Started”. Estas líneas pintan una caja (a-box), una esfera (a-sphere), un cilindro (a-cylinder), un plano (a-plane) y un fondo (a-sky).
De estas líneas de código, para este tutorial, solamente vamos a copiar las líneas que pintan la caja y la esfera. De esta manera, copiamos las líneas tal y como se muestra a continuación:

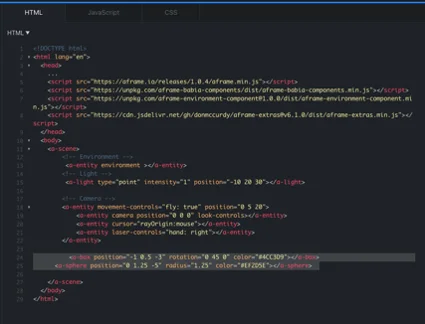
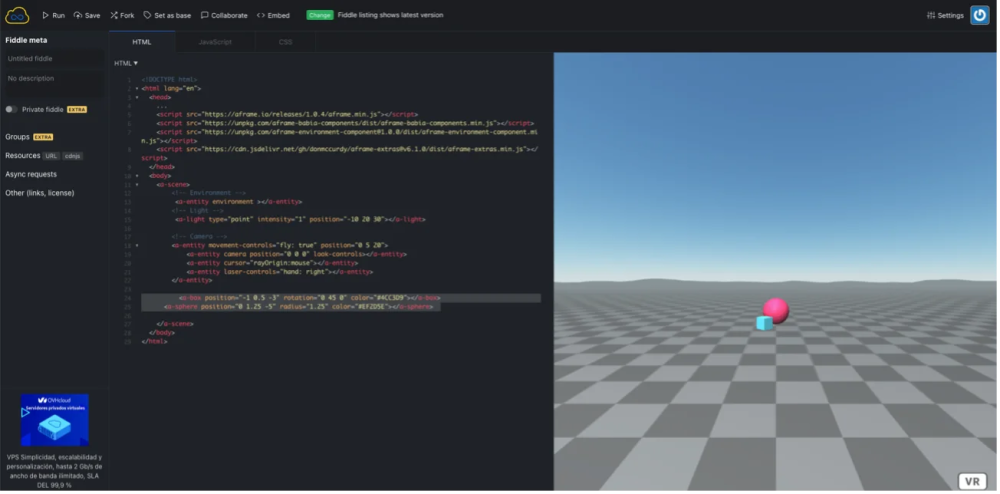
Pegamos estas líneas de código en nuestro JSFiddle justo debajo de la a-entity camera, tal y como se muestra en la imagen:

Es importante pegar estas líneas de código dentro de la etiqueta a-scene, entre <a-scene> y </a-scene>. Al clicar en “Run”, este es el proyecto que acamos de crear:

Componentes y atributos
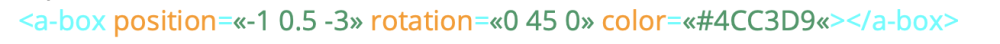
La caja y la esfera que hemos creado son componentes de a-frame, los cuales tienen una serie de atributos, como el tamaño, la posición o el color. La forma en que esto se representa en HTML es:

En este caso, los componentes, están escritos en azul, siendo la etiqueta <a-box> </a-box>. Todos los componentes deben tener cerrada la etiqueta: </a-componente>.
Los atributos están en naranja y los valores de esos atributos en verde, que irán entre comillas.
Hay que tener en cuenta que los atributos de los componentes deben estar dentro de la etiqueta.
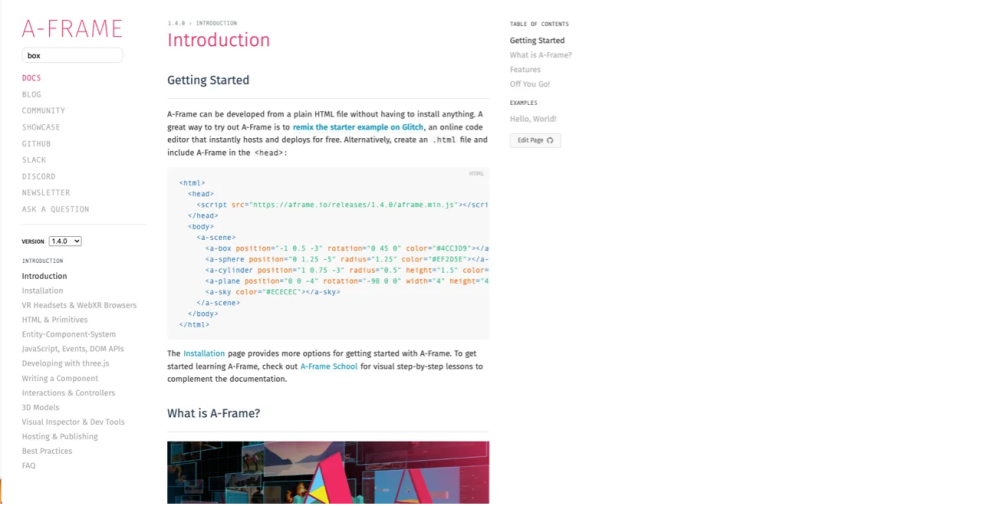
Para consultar los atributos que tiene cada componente de a-frame, hay que acceder a la página de documentación de A-Frame. Arriba a la izquierda aparece un navegador, escribimos el componente con el que queramos trabajar y del que queramos buscar todos sus atributos, por ejemplo, buscamos el componente box:

Nos aparece toda la información relativa a ese componente. Haciendo scroll down, en la sección atributos, es donde podemos ver con qué atributos podemos trabajar para ese componente:

Ejemplo trabajar con atributos
Por último, para entender los atributos de los componentes de forma más práctica, vamos a cambiar la posición de la caja y el color de la esfera.
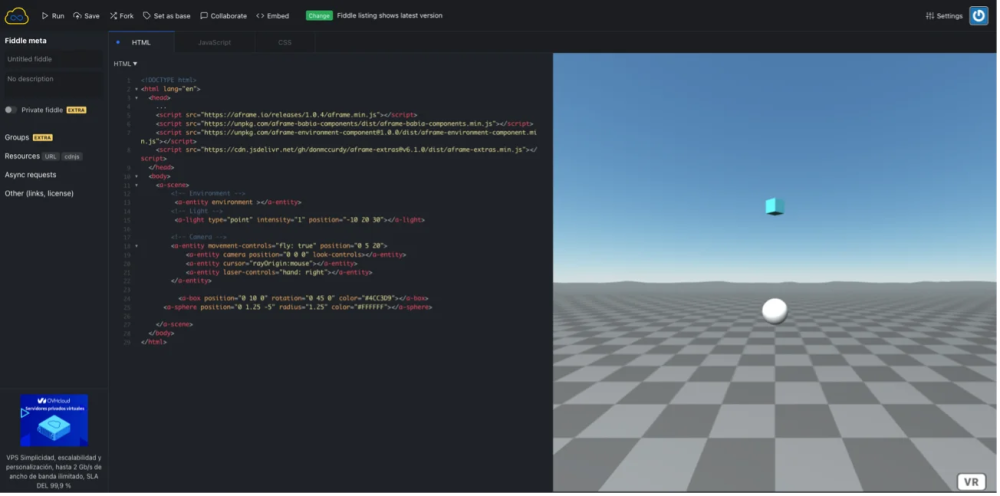
Para ello, en el atributo position de la caja ponemos el valor “0 10 0” y en el atributo color de la esfera cambiamos el valor por “#FFFFFF” para pintarla blanca:

El resultado final queda así:

PRESENTACIÓN DEL ENTORNO CREADO PARA EL PROYECTO LONGCOVID
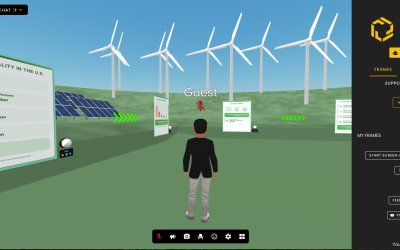
A continuación, se presenta el entorno inmersivo creado para el proyecto LONG-COVID-EXP-CM donde se muestran gráficas de datos desarrolladas con la librería BabiaXR. Se representa el discurso del Covid persistente en redes sociales de la siguiente manera:
- La gráfica 1 muestra las redes sociales donde más se habla del Covid persistente con las cantidades exactas de interacciones por cada red social.
- La gráfica 2 muestra la evolución de las interacciones a lo largo del tiempo en las distintas redes sociales. Cada color es una red social y la altura representa las interacciones.
- La gráfica 3 representa las diez cuentas más influyentes en twitter sobre Covid persistente.
- La gráfica 4 representa las menciones de las diez cuentas más influyentes en twitter. El grosor de la columna son las menciones de cada cuenta.
Figura 12. Prueba a navegar por el entorno.
Referencias
Esta entrada recopila parte del conocimiento aprendido en el desarrollo de la tesis doctoral «Desarrollo y prototipado de modelos de vídeo volumétrico para el ámbito del periodismo multimedia» (Grants for industrial doctorates in the Community of Madrid. Award number IND2022/SOC).